ブログ(さくらインターネット+WordPress)のSSL化で少し困ったので解決方法を紹介
個人ブログでもSSLを導入する時代だそうです。導入のメリット・デメリットはこの記事では触れません。今回は実際に導入を行った際の手順と、その時困ったこと、その困りごとを解決した手順を紹介します。
対象の読者
- さくらインターネット+WordPressにて無償のSSLを導入したい方
無料SSLの導入
さくらインターネットで運用している場合は無料SSLサーバ証明書「Let’s Encrypt」を簡単に導入できます。
今回私が行った手順は以下のとおりです(※導入時期や契約内容、現在の設定などによって画面が異なる場合があります)。
- さくらインターネットサーバコントロールパネルからログインする。
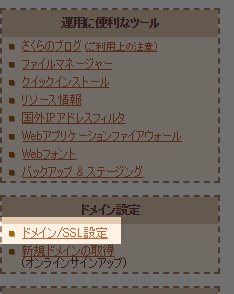
- ドメイン設定→ドメイン/SSL設定をクリックする
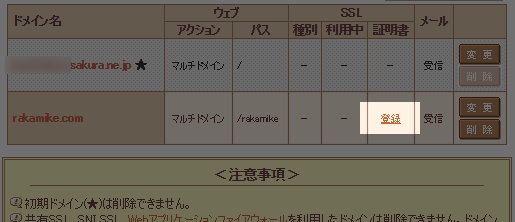
- SSL>証明書>登録をクリックする。
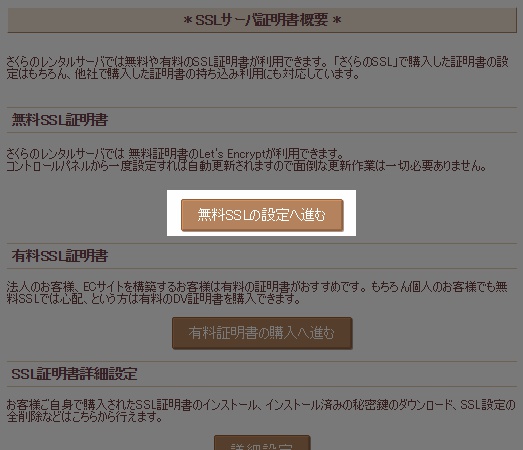
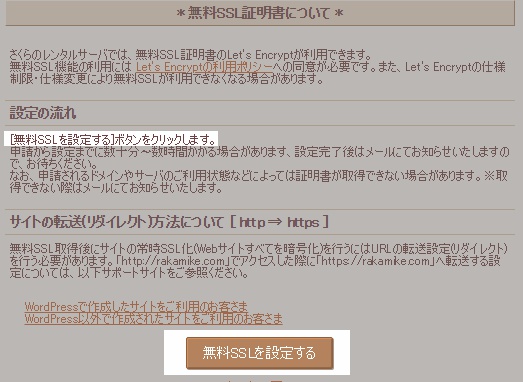
- 無料SSLの設定に進むのボタンをクリックする
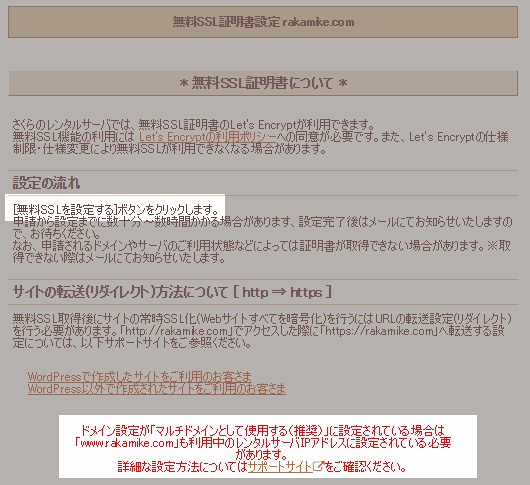
ここで引っかかりました。
画面に「無料SSLを設定するボタンをクリックします。」との記載がありますが、そのようなボタンは見当たりません。そして画面下部に赤文字で注意が記載されています。
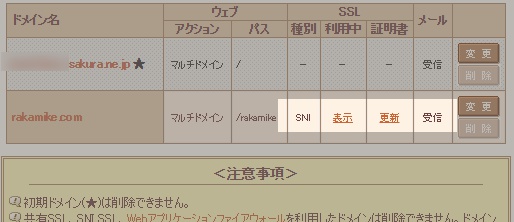
対象のドメインの設定変更(図2の変更ボタンから)が必要です。
- 「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選択して送信する
※「wwwあり」「wwwなし」を併用される場合は別途対応が必要です。ここでは「wwwなし」のみで運用する場合の設定方法を紹介しています。
上記の設定を行うと図4では表示されていなかった「無料SSLを設定する」ボタンが表示されます。
- 無料SSLを設定するボタンをクリックする
しばらく待ちます。すぐに設定画面をみても下図7のような注意書き画面となります。
しばらく(私の場合は2時間程度)待つとドメイン一覧画面が以下のような表示に変わっています。
ここまでの設定で「SSL」を使用可能となります。
Mixed Contentsの解決
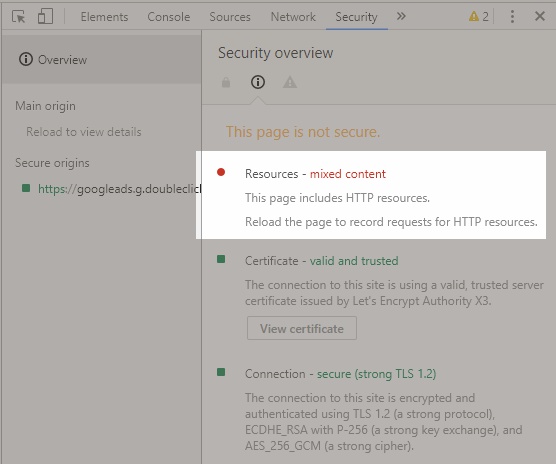
SSLを使用可能となっているらしいので自分のサイトを「https:~」で開きます。Chromeの場合はサイトアドレスの左側に「保護された通信」と緑色の文字で表示されていれば問題なし。しかし私の場合は下図9のような表示でした。
何が悪いのか確認します。Chromeの場合は右上の「…」から「その他のツール」→「デベロッパーツール」を選択します。
「Resources mixed contents」のエラーが表示されています。ページ内にhttp(httpsではなく)への参照が残っていると発生するエラーのようです。
すべての参照を修正します。しかしすべて手作業では手間がかかると思い、プラグインに任せることを試みました。
さくらインターネット専用のプラグイン「さくらのレンタルサーバ簡単SSL化プラグイン」を試しました。しかし、私の環境ではうまく動作しませんでした(下図11)。
しかたがないので手作業で対応します。まずはサイトの設定。
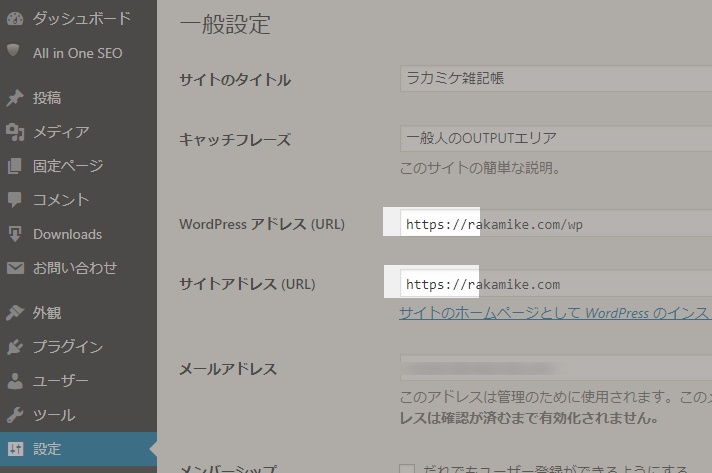
- ダッシュボード→設定→一般設定をクリック
- WordPressアドレス(URL)の値を「http://~」から「https://~」に変更
- サイトアドレス(URL)の値を「http://~」から「https://~」に変更
次に個別のページの修正です。どこを修正すべきかはChromeのデベロッパーツールで確認できます(上図10)。
サイトを立ち上げて間もなかったので、個別の修正はそれほど多くありませんでした。サイトロゴとプロフィールの画像で使用しているjpegのパスを修正したのみでした。
ここまでの設定で「保護された通信」と表示されるようになりました。
その他の設定
設定は続きます。
- 旧アドレス(http://~)へのアクセスを新アドレス(https://~)にリダイレクトする設定
- Google Alaniticsの設定
- Google Search Consoleの設定
リダイレクトの設定は以下のサイトを参考にさせていただきました。
ウェブタタン
Google AlaniticsとGoodle Search Consoleの設定は以下のサイトを参考にさせていただきました。
ジュンイチのブログ
この他にも必要な設定があるかもしれません。気づいたら追記致します。
思いのほか手順が多くメンドウでした。今後サイトを構築する際は最初から導入しようと思いました。